Всем привет! На связи с вами Александр Сергиенко. Постоянные читатели знают, что одно из моих увлечений — это . И не могу не сказать, что это увлечение приносит неплохой результат. Но чтобы иметь успех в продажах Интернет-проектов, нужно уметь их передавать, переносить как на другой хостинг, так и на другой домен.
Скажите, а сколько способов переноса сайта вы знаете? Я расскажу о трех, каждый из которых имеет свои преимущества и недостатки, узнав которые, перенос сайта wordpress на другой хостинг будет максимально прост и понятен.
Данную статью я разделяю на 2 части:
1. Перенос сайта на другой домен.
2. Перенос сайта wordpress на другой хостинг (Таймвеб).
1. Перенос wordpress сайта на другой домен
В данном разделе статьи, я акцентирую внимание на базу данных, подробности (как импортировать, экспортировать базу, копировать файлы сайта и т.д.) читайте во втором разделе.
Смысл переноса Интернет-проекта на другой домен обретает лишь при его покупке. Либо, если вы спохватились и решили переименовать свой Интернет-ресурс. В принципе, разницы нет, когда вы хотите менять имя , так как можно поставить и все его показатели (домена) перейдут на новый, но об этом позже.
Собственно, сама сложность и состоит в том, чтобы показатели старого домена ( и Pr) плавно перетекли на новый.
При переносе вся ссылочная структура, всё содержимое Интернет-ресурса остаётся прежним, меняется лишь домен.
Итак, первое, что нужно сделать перед началом переноса:
- Скопировать все файлы Интернет-проекта и переместить в папку, привязанную к новому домену;
- Создать резервную копию базы данных, для страховки.
Теперь нам нужно в самой базе данных изменить все ссылки типа http://domain.ru заменить на http://newdomain.ru . Иначе все картинки и страницы интернет-ресурса будут ссылаться на новый домен. Далее я Вам приведу три способа как это сделать:
Первый способ .
Данный способ подойдёт для пустого сайта, либо созданного на локальном сервере, так как мы изменяем только siteurl и home, а ссылки в меню, адреса картинок не изменяются.
Этот способ самый простой, но я его узнал позже других:).
1). Зайдите в административную панель вашего блога, нажмите на пункт «Настройки»--->"Общие" .
2). В полях «Адрес WordPress (URL)» и «Адрес сайта (URL)» вставьте адрес нового домена и нажмите кнопку "Сохранить изменения " . После чего Вордпресс вас сразу же переадресует на страницу входа на новом домене.

Второй способ .
Можно использовать, если длины доменных имён (старые и новые) совпадают либо сайт имеет небольшое количество постов, так как может возникнуть ошибка в базе данных.
1). Экспортируйте базу данных себе на компьютер. Формат должен быть "SQL " .
2). Откройте файл (дамп) базы данных в формате sql через любой PHP редактор, я рекомендую воспользоваться программой notepad++ , которую можете .
3). Теперь замените все старые URL-адреса в базе данных на новые, для этого в notepad++ нажмите ctrl+f и в всплывающем окне выберите пункт "Заменить " , далее вводите в пункт "Найти " существующий URL, в пункте "Заменить на " — новый URL-адрес.

4). Удалите старую базу данных и импортируйте новую, после этого сайт будет открываться по новому адресу.
Третий способ .
Наилучший вариант, среди перечисленных.
1). Откройте phpMyAdmin, нажмите на редактируемую базу данных.
2). Нажмите на пункт "SQL " и выполните 3 запроса, заменяю адрес старого домена на новый. Запросы вводите поочередно.
- UPDATE wp_options SET option_value = replace (option_value, "http://domain.ru", "http://newdomain.ru") WHERE option_name = "home" OR option_name = "siteurl";
- UPDATE wp_posts SET guid = replace (guid, "http://domain.ru","http://newdomain.ru");
- UPDATE wp_posts SET post_content = replace (post_content, "http://domain.ru", "http://newdomain.ru");

Отлично, теперь нам нужно добиться того, чтобы показатели Тиц и Pr перешли на новый домен. Для этого в файле .htaccess , который находится , прописать следующее:
Options +FollowSymLinks
RewriteEngine on
Данная директива способствует переносу Pr со старого домена на новый.
В некоторых случаях закрадываются в файлах Интернет-проекта на старый домен, которые исправить можно только вручную. Для этого можно использовать notepad++, проверить файлы сайта и заменить как описано в способе №2.
Для переноса Тиц необходимо :
1). В файле.htaccess вставить следующее:
RewriteEngine off
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) http://newdomain.ru/$1
2). В файле robots.txt вставить следующее:
User-Agent: *
Disallow:
Host: newdomain.ru
Всё, теперь Тиц и Pr вашего старого домена со временем перейдут на новый домен.
2. Перенос сайта wordpress на другой хостинг
Нередко возникает необходимость в переносе сайта на другой хостинг, по некоторым причинам, например, надежность и качество хостинга.
В данной статье я буду говорить о переносе сайта с хостинга Timeweb на этот же самый хостинг. Т.е. я буду разбирать данный вопрос на одном и том же хостинге в рамках данной статьи. У вас же, естественно, будет два различных хостинга.
Также я акцентирую внимание на мелкие детали (как скопировать файлы, базу данных, привязать домен и т.д.), которые для новичков в этом деле вызывают затруднение, так как в основном опытные вебмастера на это внимания не обращают.
Итак, начнём:
1). Делаем архив всех файлов сайта . Для этого существует раздел "Файловый менеджер « , далее открываете папку с вашим Интернет — проектом и заходите в его корень. Что такое корень сайта можете . Далее нажимаете на вкладку „Правка“--->»Выделить всё" .

После выделения нажмите "Архиватор--->Архивировать " . После чего вам предложат выбрать тип архива, выбирайте rar или zip и нажмите "Упаковать " , через некоторое время будет создан архив с выбранными параметрами. Последний штрих — кликните два раза левой кнопкой мыши по архиву, после чего начнётся его скачивание на компьютер.


2). Экспортируем базу данных себе на компьютер . Для этого ищем пункт "Базы данных MySQL " , нажимаем. Перед вами откроется список всех баз данных. Нажимаем на в базе данных, которую мы хотим скачать себе на компьютер.
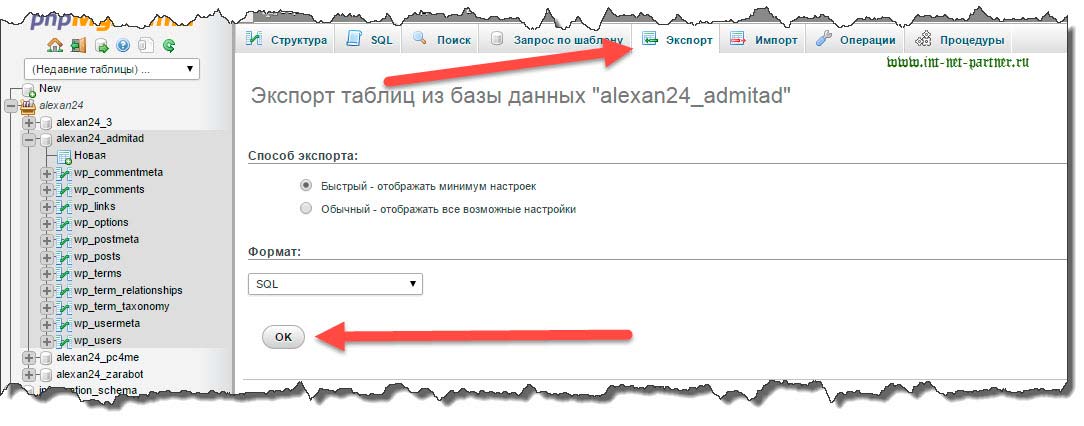
Отлично, теперь нажмите вкладку "Экспорт " . Формат оставляйте тот же, после чего нажмите кнопку "Ок " . Всё, теперь база данных будет автоматически скачана на Ваш компьютер.

3). Импорт базы данных на сервер (хостинг) . Перед тем как это сделать вам нужно создать новую базу данных на хостинге, на который перемещаете сайт. Для этого зайдите в раздел "Базы данных MySQL " . Там увидите строку создания новой базы данных. Введите желаемое имя базы данных и пароль.
После этого зайдите в как было описано в пункте 2, но теперь нам нужно нажать кнопку "Импорт " , выбрать базу данных переносимого Интернет-проекта и нажать кнопку "Ок " .

4). Редактирование файла wp-config.php .
Этот файл находится в архиве сайта, сразу при открытии архива ищите файл с таким названием, ни в какие папки не заходите. Когда найдёте этот файл, вытащите его на рабочий стол и откройте при помощи программы notepad++, которую можно скачать по ссылке в первой части статьи.
Ниже в скриншоте я выделил строки, которые нужно заменить. Название базы данных WordPress, имя пользователя MySQL, пароль MySQL — всё это мы с вами создали в предыдущем пункте.
Единственная сложность — определить хост MySQL. В Таймвебе — это всегда "localhost " , в других хостингах может быть соответственно другое название хоста. Но во всяком случае — вам должно быть выслано письмо на электронный ящик с параметрами вашего доступа как по FTP, так и напрямую, через сайт хостинга. Если вам ничего не пришло — обратитесь в службу поддержки сервера (хостинга), а быть может все настройки вы можете увидеть в своём личном кабинете.
Будьте внимательны, так как даже отсутствие необходимого отступа в символах этого файла не даст работать вашему Интернет-проекту.

Хорошо, когда вы заполните необходимые строки — замените старый wp-config.php в архиве на новый.
5). Загружаем все файлы сайта на новый сервер (хостинг) . Также как и в пункте 1, заходим в "Файловый менеджер " , открываем папку, в которую хотим закачать архив сайта, нажимаем «Файл» ---> "Закачать " , выбираем архив и нажимаем "Закачать " .
После того как архив будет скачан на хостинг (сервер) нажимаем на него и выбираем пункт меню "Архиватор " ---> "Разархивировать " .
6). Размещение домена на хостинга (сервера) . Для этого в Таймвебе вам нужно будет нажать на пункт "Управление доменами " . Далее нажмите "Разместить на NS серверах " .

1. Прописать название и выбрать зону, в котором он находится (ru, com и т.д.)
2. Выбрать директорию (папку), где находится сайт (где распаковали архив с сайтом).
3. Нажать на кнопку "Перенести домены на NS-сервера TimeWeb " .

7). Прикрепляем (прилинковываем) домен к корневой папке сайта . Т.е. к папке, где находится Интернет-ресурс. Для этого нажимаем на пункт "Управление сайтами " в личном кабинете хостинга Таймвеб. После этого выбираем домен и директорию, где находится сайт, нажимаем "Привязать домен к сайту " .
Всё! Если вы все пункты выполнили верно, то ваш сайт будет работать на новом хостинге и открываться по старому адресу (домену).
Если есть какие мысли по статье — пишите в комментариях.
Р/S
С уважением, Александр Сергиенко
Данная инструкция поможет вам, если вам нужно перенести сайт:
- с одного домена на другой;
- с поддомена на основной домен (например, с поддомена sub.domain.ru на основной домен domain.ru);
- из подкаталога в основной каталог (например, из../domain.ru/wordpress в каталог../domain.ru/).
При простом переносе файлов Wordpress из одной директории в другую, сайт «ломается» — нарушается вёрстка, пропадают картинки. Чтобы перенести сайт корректно, следуйте инструкции ниже.
Как перенести сайт с одного домена на другой?При смене домена или при переходе с протокола HTTP на HTTPS возникает необходимость изменить все старые URL-адреса на новые. Вы можете сделать это вручную, редактируя конфигурационные файлы и базу данных, или быстрым способом — с помощью плагина Velvet Blues Update URLs .
Установка плагина Плагин Velvet Blues Update URLs, настройки и работа с плагиномВ меню «Инструменты» выберите пункт Update URLs :

Как отобразить сайт на другом домене
Чтобы перенести сайт с одного домена на другой, на открывшейся странице укажите следующие данные:
- в поле Old URL — старый адрес сайта;
- в поле New URL — новый адрес сайта;
- поставьте галочки во всех пунктах.
Затем нажмите кнопку Update URLs NOW :

Дождитесь окончания работы плагина. На странице будут отображены результаты и количество изменённых URL-адресов. Таким образом, благодаря использованию плагина Velvet Blues Update URLs поменять URL страниц в Wordpress и обновить ссылки после смены домена можно за считанные минуты.
Готово! После проделанных шагов ваш сайт на WordPress будет доступен по новым URL-адресам.
Также вы можете перенести сайт на WordPress вручную. Мы не рекомендуем использовать этот способ, так как при ручном переносе часто возникают ошибки.
Перенос сайта на WordPress с одного домена на другой вручнуюВыделите все файлы сайта и скопируйте их в корневую папку нового сайта.
Выберите необходимую базу и перейдите во вкладку SQL . По очереди выполните следующие SQL-запросы:
UPDATE wp_options SET option_value = REPLACE(option_value, "http://olddomain.ru", "http://newdomain.ru") WHERE option_name = "home" OR option_name = "siteurl"; UPDATE wp_posts SET guid = REPLACE(guid, "http://olddomain.ru","http://newdomain.ru"); UPDATE wp_posts SET post_content = REPLACE(post_content, "http://olddomain.ru", "http://newdomain.ru");
где olddomain.ru — прежнее название сайта, а newdomain.ru — новое название сайта. Если вы используете SSL-сертификат для сайта замените http на https.
Важно : если у вас кириллический домен и запрос не был обработан, введите название домена в формате Punycode. Для этого воспользуйтесь . Например, вам необходимо перенести сайт на кириллический домен новыйдомен.ru . Название этого домена в формате Punycode выглядит так: xn--b1aedoqcfcd1k.ru . В таком случае вам необходимо вводить SQL-запрос (на примере 2 запроса): UPDATE wp_posts SET guid = REPLACE(guid, "http://olddomain.ru","http://xn--b1aedoqcfcd1k.
Если возникла ошибкаЕсли вы наблюдаете ошибку вида: 1146 — Table "u1234567_hid5.wp_options" doesn"t exist , проверьте, существует ли таблица вида wp_options . Префикс таблицы может отличаться от wp , например: таблица называется xxx_options , где xxx — любой набор букв и цифр. Если префикс отличается, измените название таблицы во всех трёх вышеприведенных запросах.
Очистите папку wp-content/cache , если у вас настроено кеширование. Перед проверкой корректности отображения сайта .
Готово, вы перенесли сайт с одного домена на другой.
У многих вебмастеров и владельцев сайтов может возникнуть ситуация, когда нужно сайт перевести с одного домена, на другой. необходимо сайт, работающий на движке WordPress, перенести на новый домен. Т.е. суть данного действа заключается только в изменении имени домена, все содержимое же, равно как и структура ссылок, остается прежним. При этом не маловажный момент - сохранение показателей тИЦ и PR.
К данному вопросу необходимо подходить с полным пониманием дела, ибо обратное может быть чревато неприятными последствиями, например, к продвижению сайта на этом новом домене прийдется приступать с самого начала.
Есть один немаловажный момент: при переносе на новый домен, нам теперь необходимо поддерживать 2 домена — старый и новый, и перенос этот осуществляется в 2 шага:
1) копируем все скрипты WP-сайта и БД со старого домена на новый
2) делаем 301 редирект со старого домена на новый
Есть несколько путей выполнения первого пункта переноса, для разных вебмастеров будут удобнее разные методы. Итак:
№1Самый оптимальный способ, если мы переносим сайт на одном хостинг-аккаунте:
Готово. Теперь WordPress после сохранения настроек перебрасывает Вас на новый домен с уже прописанными настройками.
№2Этот способ подходит, если мы переносим скрипты и БД в другой аккаунт хостинга или на другой хостинг:
Готово. Сайт на WordPress работает по новому адресу. Но делать нужно аккуратно, так-как можно что-нить поломать в SQL-дампе.
№3Третий способ также подходит, если мы переносим скрипты и БД в другой аккаунт хостинга или на другой хостинг, но и при этом мы имеем кое-какие знания администрирования сайта.
| UPDATE wp_options SET option_value = replace (option_value, "http://domain.ru" , "http://newdomain.ru" ) ; |
UPDATE wp_options SET option_value = replace(option_value, "http://domain.ru", "http://newdomain.ru");
| UPDATE wp_posts SET guid = replace (guid, "http://domain.ru" , "http://newdomain.ru" ) ; |
UPDATE wp_posts SET guid = replace(guid, "http://domain.ru","http://newdomain.ru");
| UPDATE wp_posts SET post_content = replace (post_content, "http://domain.ru" , "http://newdomain.ru" ) ; |
UPDATE wp_posts SET post_content = replace(post_content, "http://domain.ru", "http://newdomain.ru");
Готово. Теперь сайт будет открываться по новому адресу.
Создание 301 редиректаТеперь нужно сделать так, чтобы при заходе посетителя на страницы старого сайта, его автоматически переадресовывало на аналогичные страницы нового сайта. Для этого мы делаем со старого домена на новый. Для этого на старом домене на хостинге заменяем содержимое файла на следующее:
| 1 2 3 | Options + FollowSymLinks RewriteEngine on RewriteRule (.* ) http:// newdomain. ru/ $1 [ R= 301 , L] |
Options +FollowSymLinks RewriteEngine on RewriteRule (.*) http://newdomain.ru/$1
На этом, пожалуй, и все. Процедуру переноса сайта WordPress на новый домен можно считать оконченной.
Несколько слов относительно тИЦ и PR сайта. С реализованным 301 редиректом эти показатели со временем передадутся новому домену, но будут ниже, так как редирект добавляет к параметрам сайта. Главное преимущество в том, что 301 редирект передаст все поведенческие факторы новому домену, а над позициями в поиске нужно работать всегда.
Около 17% веб сайтов построены на WordPress платформе. Эта CMS набирает популярность в кругах большинства разработчиков. Как же быть с уже существующими сайтами, на других движках или вообще без них? Значит ли это, что перенос сайта на wordpress платформу займет массу времени, усилий и денег? Или нужно вообще все начать заново?
Перенос сайта на WordPress на самом деле легче нежели вы можете представить. В этой статье мы рассмотрим процесс переезда сайта шаг за шагом, на реальном примере. Постараемся охватить и обсудить все существующие с этим проблемы.
Основные шагиВот главные моменты, которые нельзя упустить при миграции сайта на WordPress:
Это базовый план переноса сайта на новую платформу. Теперь рассмотрим каждый из этапов подробнее.
Начните с планаКлючевой момент успешного переезда сайта - оценка существующего веб проекта. Вам надо осмыслить, как импортировать и структурировать контент в WordPress. Основные моменты переноса сайтов не меняются, вся сложность в деталях, которые специфичны для каждого проекта.
Ниже список вопросов, которыми надо руководствоваться при оценке контента:
- Сколько контента должно быть импортировано? Количество страниц, изображений и т.д.
- Возможно, импортировать контент вручную? Или надо использовать инструмент?
- Если использовать инструмент, существует ли он?
- Можно ли организовать контент в «постах» и «страницах», или он отличается от стандартных типов?
- Нужно ли переносить дополнительные элементы контента (поля ввода, примеры, видео и т.д.)?
- Поменяется ли структура URL? Если да, то надо не забыть о редиректе со старых страниц на новые.
- Открыт ли контент для общего доступа? Или существуют страницы только для зарегистрированных пользователей?
Перед тем как перенести контент, нужно подготовить wordpress. Если Вы только экспериментируете, . В ином случае, надо это сделать на хостинге.
Когда WordPress установлен, можно действовать!
Настройка URL
Перейдите в Settings -> Permalinks для внесения изменений. В большинстве случаев, ссылки лучше хранить в виде названия поста.

Аккаунты пользователей
Если на вашем сайте были зарегистрированы пользователи, необходимо создать для них аккаунты в установленном wordpress. После окончания переноса сайта, будет хорошо сообщить пользователям об этом по email.
Необходимые плагины
Плагины подбираются под конкретные нужды сайта (контактная форма, слайдер контента, галерея, социальные закладки и т.д.). Вот официальная директория плагинов . Единственное, обратите внимание на организацию резервного копирования данных (backup).
Импорт контента в платформу WordPressЭто рутинная и ответственная работа!
Если ваш старый сайт использовал CMS, возможен вариант автоматического импорта контента. Пересмотрите список скриптов позволяющих сделать это . Следуйте инструкциям и сделайте это!
Если ваша старая CMS не в списке, или сайт самописный, с количеством страниц не более 100, тогда лучше всего сделать все вручную. Копируйте и вставляйте контент, записывая перенесенные url страниц.

Если в вашем распоряжении база данных с контентом в несколько тысяч, тогда придется позаботиться о специалисте. Или найти решение для автоматического импорта.
Перенос дизайна сайтаЕсли вам не так критичен новый дизайн, можно просто подобрать существующую тему. Или подкорректировать стандартную (заменить логотип, футер и поменять цветовую гамму).
В случае переноса раскрученного и узнаваемого пользователями сайта, лучше всего сохранить дизайн прежним.
Работаем с исходным кодомНа собственном опыте, лучше всего работать с исходным кодом в браузере. Если брать файлы с хостинга, можно сделать множество ошибок. В браузере мы видим сайт таким, каким видят его пользователи.

В Google Chrome это делается так: Меню -> Инструменты -> Исходный код, или нажатие правой кнопки мыши для вызова контекстного меню.
Создание темы Файл стилейПервым шагом в создании темы будет копирование существующих стилей в файл стилей wordpress темы: style.css
Для этого достаточно открыть этот файл для редактирования, поменять информацию о теме (закомментированная в начале файла), вставить стили со старого сайта.
НЕ забудьте о url картинок! Вероятнее всего они поменяются в связи с новой структурой папок. Поэтому внимательно следите за этим как в файле стилей, так и в теме соответственно.
Шапка (Header) сайтаСледующим шагом будет создание верхушки сайта. Здесь надо объединить структуру текущего html кода с кодом WordPress шаблона. В нашем примере, мы будем действовать так:
- Продублируем HTML структуру старого сайта
- Заменим статическое меню на WordPress меню
- Используем WordPress title тег и оставим wp_head крючок.
- Сделаем слияние других релевантных тегов из старой шапки сайта.
Рассмотрим код!
Старый HTML код шапки
Vegan Food Pyramid posters, postcards and wallpapers Vegan Food Pyramid
Новый код шапки (HEADER. PHP)
try{Typekit.load();}catch(e){}
Рассмотрим все что мы сделали!
Убедитесь что перенесли старый doctype . В ином случае, использование нового HTML5 doctype для кода старых спецификаций, может вызывать перебои в работе шаблона (особенно в старых браузерах).
Мета теги
Как правило переносятся все основные теги. Исключением в нашем случае является подключение файла стилей, которое вставляется автоматически с помощью wp_enqueue_style в файле functions.php
Скрипты
Со скриптами могут возникать трудности. Если скрипт подключен на каждую страницу сайта (например, главный файл скриптов или скрипт шрифта), тогда можно смело прописать его в header или footer темы. Если необходимо подключить только на определенной странице, тогда можно использовать условные теги . Лучим способом будет зарегистрировать все скрипты и добавить их с помощью wp_enqueue_script .
Вставьте внизу тега. WordPress использует это для подключения собственных скриптов и стилей темы. Также для установленных плагинов. Без wp_head, большинство фронт-энд плагинов не будут работать.
body_class
Заметьте применение нашего тега. WordPress использует его для предоставления серии полезных классов для тега. Эти классы вставляются в зависимости от типа страницы автоматически.
WordPress меню
Вывод WordPress меню, это одно из самых сложных заданий при переносе сайта на этот движок. В нашем примере, мы имеем меню с простой разметкой, которая использует active класс (сгенерированный с помощью PHP), для определения просматриваемой страницы. Функция wp_nav_menu очень гибкая и предоставляет множество встроенных решений для организации меню. В примере, мы взяли стили с active класса и поместили их в эквивалентный wordpress класс current-menu-item.
Подвал (Footer) сайтаКак правило в подвале сайта меньше всего изменяется. Все так, как в случае с шапкой сайта. Сделаем слияние HTML кода.
Старый HTML код футера
© 2013 VeganFoodPyramid.com
Новый код футера (FOOTER. PHP)
© VeganFoodPyramid.com
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript + gaJsHost + "google-analytics.com/ga.js" type="text/javascript"%3E%3C/script%3E")); try { var pageTracker = _gat._getTracker("UA-6992755-1"); pageTracker._trackPageview(); } catch(err) {}Некоторые из футеров сложно перенести на wordpress тему. Например, которые содержат меню и разные виджеты. Большинство из футеров простые, как в нашем примере. Главное не забудьте вставить тег перед тегом.
Главная страницаСделать работу можно разными способами. Главная страница яркий пример этому, так как она отличается от остальной структуры веб сайта. В нашем примере, мы полностью встроим главную страницу в шаблон WordPress. Любые изменения можно будет сделать позже.
Старый код главной страницы
 Poster
$30 each
Buy
Poster
$30 each
Buy
 Postcards
$50 for 50
Postcards
$50 for 50
Includes free shipping worldwide
BuyНовый код главной страницы (/page-templates/front-page.php)
/images/Vegan-Food-Pyramid-New.jpg">